MAKE A MEME
View Large Image

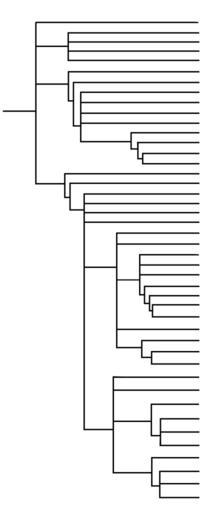
| View Original: | APGII.svg (900x2250) | |||
| Download: | Original | Medium | Small | Thumb |
| Courtesy of: | commons.wikimedia.org | More Like This | ||
| Keywords: APGII.svg A new version of this image with linkable names of clades <div style float none; clear none; > <div style position relative; > <div style line-height 10px; > 500px <div> <div style position absolute; left 2px; top 254px; >angiosperms</div> <div style position absolute; left 93px; top 96px; >magnoliids</div> <div style position absolute;left 93px; top 189px; >monocots</div> <div style position absolute;left 214px; top 329px; >commelinoids</div> <div style position absolute;left 93px; top 432px; >eudicots</div> <div style position absolute;left 114px; top 517px; >core eudicots</div> <div style position absolute;left 218px; top 637px; >rosids</div> <div style position absolute;left 285px; top 668px; >eurosid I</div> <div style position absolute;left 285px; top 833px; >eurosid II</div> <div style position absolute;left 214px; top 1034px; >asterids</div> <div style position absolute;left 284px; top 1014px; >euasterid I</div> <div style position absolute;left 284px; top 1137px; >euasterid II</div> </div> <div> <div style position absolute; left 490px; top 48px; >Austrobaileyales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 74px; >Canellales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 96px; >Laurales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 120px; >Magnoliales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 141px; >Piperales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 168px; >Acorales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 195px; >Alismatales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 220px; >Asparagales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 244px; >Dioscoreales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 270px; >Liliales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 295px; >Pandanales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 318px; >Arecales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 343px; >Poales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 369px; >Commelinales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 393px; >Zingiberales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 417px; >Ranunculales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 441px; >Proteales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 466px; >Gunnerales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 491px; >Caryophyllales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 513px; >Santalales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 537px; >Saxifragales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 564px; >Crossosomatales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 591px; >Geraniales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 616px; >Celastrales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 641px; >Malpighiales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 665px; >Oxalidales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 693px; >Fabales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 716px; >Rosales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 740px; >Cucurbitales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 768px; >Fagales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 798px; >Myrtales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 826px; >Brassicales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 855px; >Malvales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 884px; >Sapindales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 916px; >Cornales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 946px; >Ericales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 979px; >Garryales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 1017px; >Gentianales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 1050px; >Lamiales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 1082px; >Solanales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 1114px; >Aquifoliales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 1146px; >Apiales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 1178px; >Asterales </div> </div> <div style line-height 10px; > <div style position absolute; left 490px; top 1210px; >Dipsacales </div> </div> </div> </div> Angiosperm diagrams Phylogenetic trees of plants | ||||